高自定义的彩色表格(未完善版)
在 node 或是浏览器控制台输出彩色表格。
安装
- npm
- yarn
- pnpm
npm install colored-table --save
yarn add colored-table
pnpm add colored-table --save
使用
import { ColoredTable } from 'colored-table';
/** 构建表格,可传入初始化的数据,也可直接不使用参数而使用 `addRow` 添加行 */
const table = new ColoredTable([
['我在第一行第一列', '我在第一行第二列'],
['我在第二行第一列', '我在第二行第二列'],
]);
// 因为一个表只有一个表头,所以每次调用 `setHeader` 都将覆盖上一次配置表头
/** 设置表头,也可以在实例化时使用对象配置表头 */
table.setHeader(['第一列', '第二列']);
/** 使用 `addRow` 添加行,会追加到已有行后 */
table.addRow(['我在第三行第一列', '我在第三行第二列']);
// 构建表
table();
格式效果:
| 第一列 | 第二列 |
|---|---|
| 我在第一行第一列 | 我在第一行第二列 |
| 我在第二行第一列 | 我在第二行第二列 |
| 我在第三行第一列 | 我在第三行第二列 |
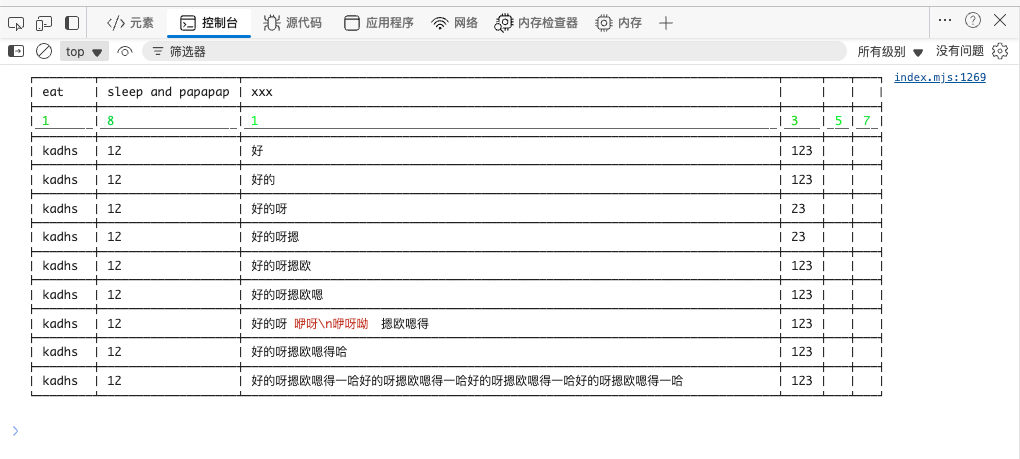
在浏览器效果:

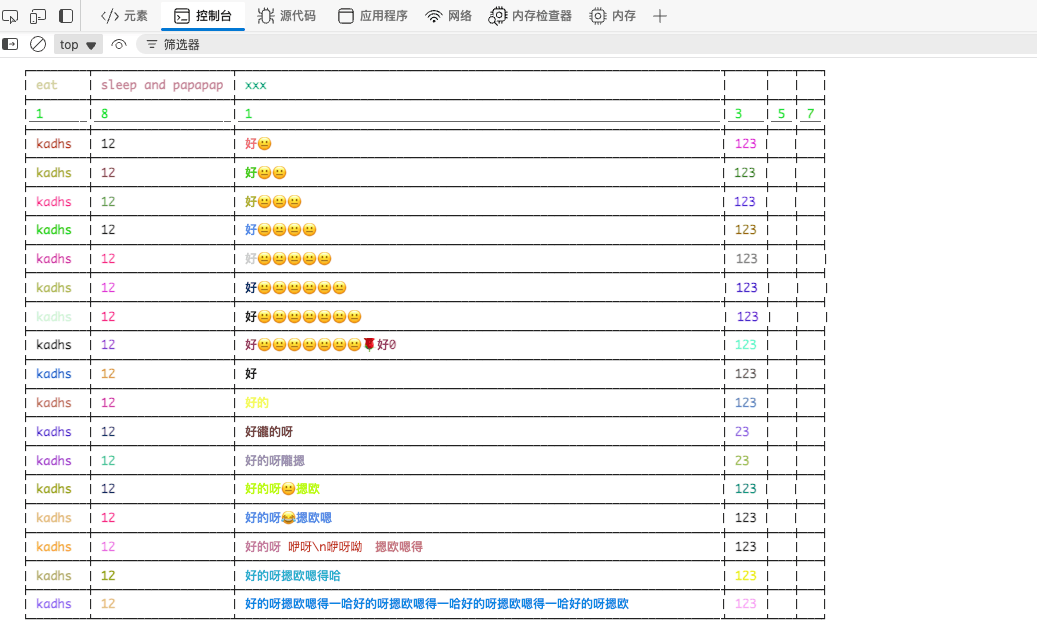
带表情的效果

setFontSize
除了 addRow 和 setHeader 两个方法,实例上还存在 setFontSize 方法。该方法将控制最终渲染的表格的字符大小。当然,这仅可在浏览器环境使用
table.setFontSize(8); // 渲染表格会在控制台显示更小
table.setFontSize(16); // 渲染表格会在控制台显示更大
ColoredTableGlobalData
包还导出了 ColoredTableGlobalData 用于指定默认全局的样式。在该数据上的更改将直接影响所有没有特殊配置样式的文本或是边框。
?logo=github)
?logo=github)